ORDERLY 行銷知識
5 分鐘就完成 EDM!行銷神器—拖曳式編輯電子報
2020-10-08 by Zee
身兼多職的小編,時不時也要「斜槓」一下做點美編的工作,製作素材、修圖、剪影片全包,電子報的排版編輯,自然也是常常會接觸到的工作內容。
今天我們介紹「拖曳式編輯」,它可以大幅縮短編輯電子報的時間,即使是排版苦手,也可以輕鬆做出精美 EDM。
什麼是拖曳式編輯?
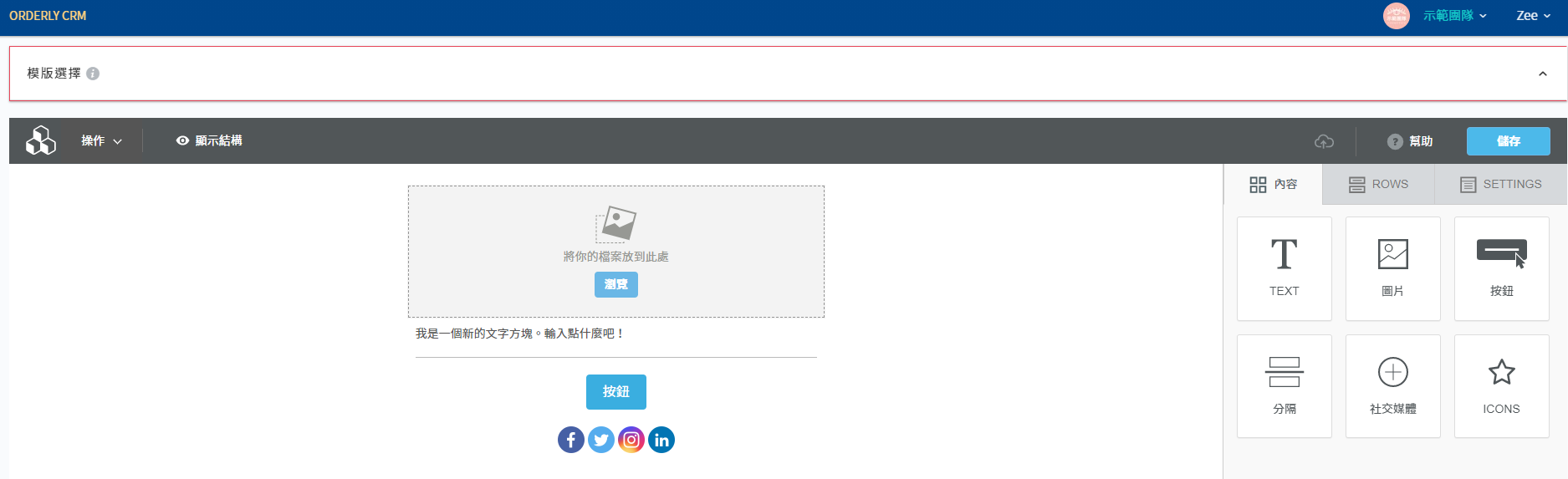
拖曳式編輯 ORDERLY CRM 系統示意圖
想要有美美排版,不必一定要學寫 html 或 CSS 程式,也能設計出好看的電子報內容。
為了方便你能夠快速地編好電 EDM,一般拖曳式編輯時,系統會有所謂的「文字模塊」、「圖片模塊」等區塊供你使用,你只要用滑鼠左鍵點選後不要放開,便可將它拖拉到想放置的位置。
以 ORDERLY CRM 提供的編輯器而言,除了簡單的圖片、文字之外,還有按鈕、分隔線、社交媒體、icons 等模塊可供拖曳,不僅十分方便,也讓你的信件內容豐富多元。
多欄位編輯
上面的示意圖,顯示的是單個欄位的排版;假如想要一左一右共兩欄的排版,可以做到嗎?要怎麼做呢?我們來看下面的示範例子:
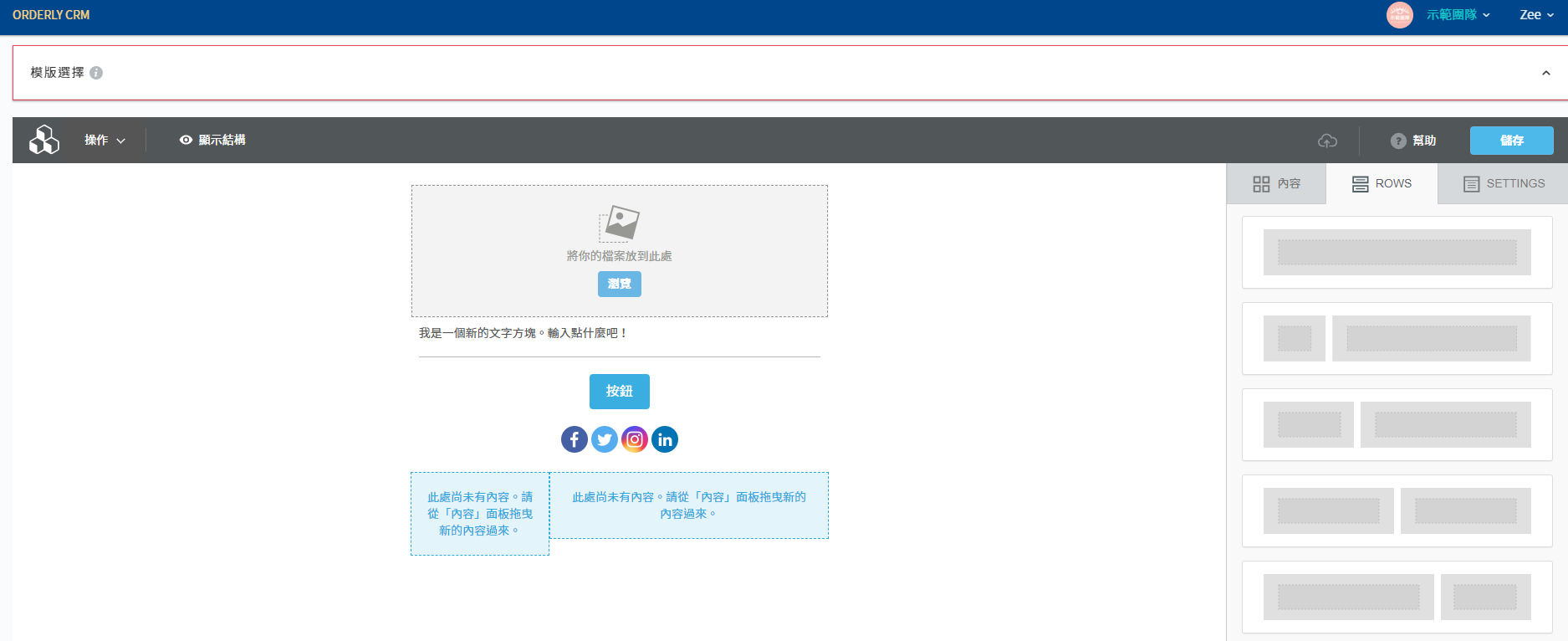
多欄位編輯 ORDERLY CRM 系統示意圖
如上所示,以 ORDERLY CRM 提供的編輯器為例,你可以選擇「ROWS」頁籤,裡面就會有各種各樣的欄位版型供你選擇,讓你隨心所欲的設計排版。
例如下面的內容,就是兩欄排版的實際案例:
當然,如果需要三欄,甚至四欄的排版,也都能輕鬆拖曳完成。不過,編輯時要注意,現在大多人都使用手機閱讀,過多欄位可能造成閱讀困難,務必要在手機上進行預覽喔!
電子報編輯注意要點

Technology photo created by pressfoto - www.freepik.com
編輯電子報時,有以下幾個事項要注意:
適當編排圖文比例
人是視覺的動物,若長篇大論、滿滿文字,可能會造成閱讀的不流暢。除非特殊需求(例如,模擬手寫信件的內容),否則建議依品牌調性,適度插入圖片,增加閱讀流暢性。
Z 字形閱讀動線
研究顯示人在閱讀時,關注的重點會採 Z 字形移動,從左上切往右上,再移到左下,最後是右下。
依據此研究結果,我們通常會將重點放在最左上角,此一水平線將會是顧客注意力最集中的地方;正中央則可以放上引導的圖片,讓顧客的視覺延伸往下,最下面水平線則可以放上行動呼籲按鈕(CTA,Call To Action),號召顧客完成特定行動,例如前往購買。
輕鬆設計電子報,5 分鐘就能完成排版,就是這麼簡單。準備好體驗看看了嗎?
圖片來源:Business photo created by dashu83 - www.freepik.com
# 好用工具 # 數位行銷 # 顧客分析 # 顧客經營